Let clients manage their data with Connections SDK
Put your customers in control of their data connections with our pre-built embeddable component
Overview
Give your customers the ability to manage the access permissions they have given you by using our Connections SDK in your front end. This is key from a regulatory perspective, builds trust between you and your customer, and is required by some accounting software (e.g. Xero).

Functionality
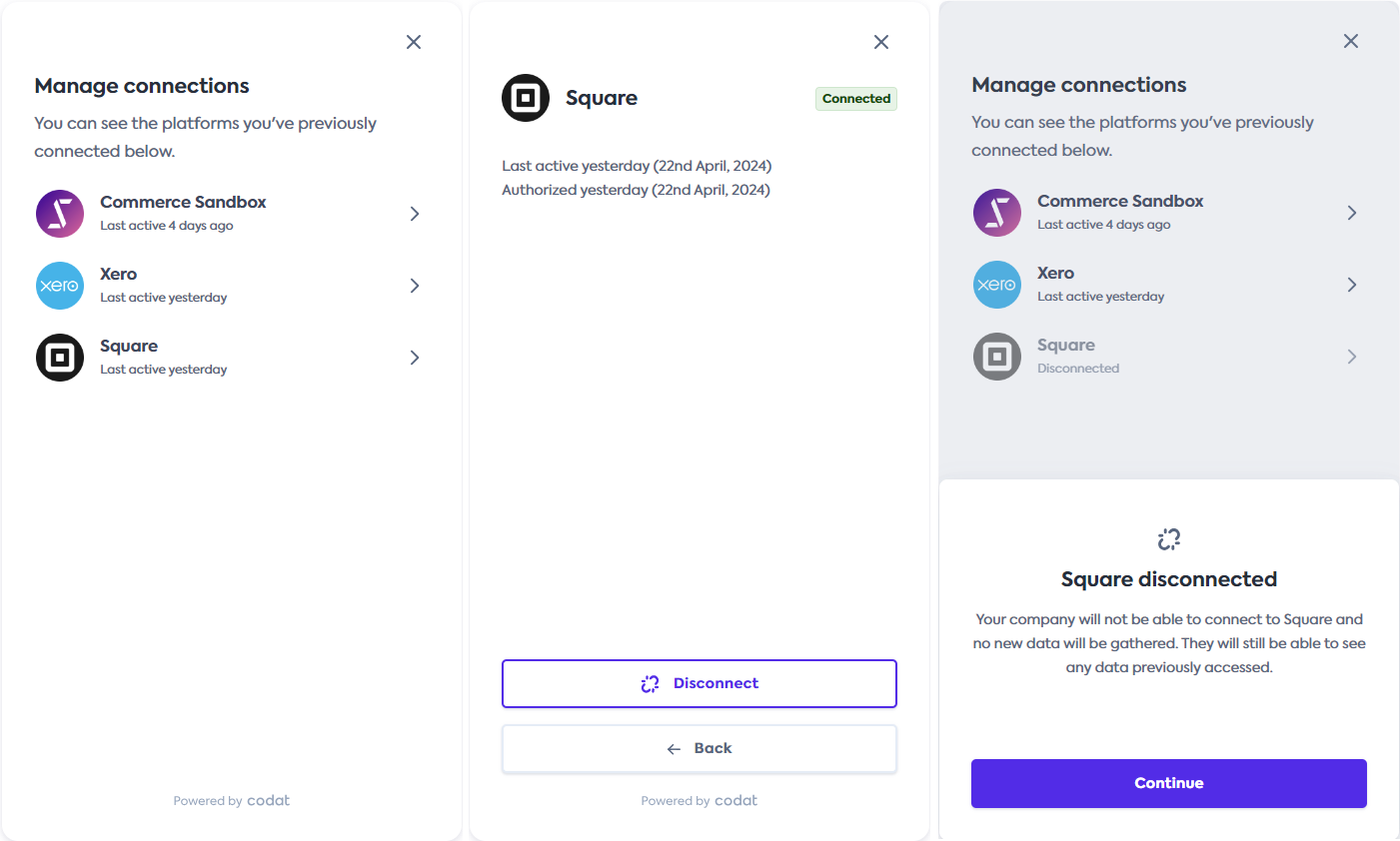
With its sleek UI and low-code deployment, the component provides the following critical functionality:
- Displays accounting, banking, and commerce connections in
Linked,Unlinked, andDeauthorizedstatuses. - Provides the details of first authorization date and most recent sync date.
- Allows the user to disconnect an active connection, setting it to a
Unlinkedstate and retaining previously fetched data. - Enables the user to reauthorize a previously unlinked or deauthorized connection, setting it back to
Linkedstatus. - Provides additional controls over specific integrations (e.g. Pause the connector for QuickBooks Desktop).
You can read more about Connection statuses at Codat.
Example implementation
We've provided rich examples on GitHub that illustrate how you can add the Connections component to your project.
Prerequisites
Your application
You need a JavaScript application to render the component. The component can be used in any part of your application and works with all major JavaScript frameworks, such as React and Typescript. You can also implement it in vanilla JavaScript. We don't recommend using it in an iframe because it will not work for security reasons (CORS).
The Connections SDK is an independent component and doesn't require our Link SDK to work. You can use the Link SDK in your app to enhance your customers' auth flow experience and achieve an 89% average conversion rate.
Access token
Once your customer authorizes within your application, use the Get access token endpoint to retrieve an access token for this customer's company.
The token is only valid for one hour and applies to a single company.
- TypeScript
- Python
- C#
- Go
- Java
const accessTokenRes = await platformClient.connectionManagement.getAccessToken({
companyId: companyId,
});
if(accessTokenRes.statusCode == 200){
const accessToken = accessTokenRes.connectionManagementAccessToken.accessToken
console.log(accessToken)
}
access_token_req = operations.GetConnectionManagementAccessTokenRequest(
company_id=company_id,
)
access_token_res = platform_client.connection_management.get_access_token(access_token_req)
if access_token_res.connection_management_access_token is not None:
print(access_token_res.connection_management_access_token.access_token)
var accessTokenRes = await platformClient.ConnectionManagement.GetAccessTokenAsync(new() {
CompanyId = companyId,
};);
if(accessTokenRes.StatusCode != 200){
throw new Exception("Could not create company");
}
var accessToken = accessTokenRes.ConnectionManagementAccessToken.AccessToken;
Console.WriteLine(accessToken);
ctx := context.Background()
accessTokenReq, err := platformClient.ConnectionManagement.GetAccessToken(ctx,
operations.GetConnectionManagementAccessTokenRequest{
CompanyID: companyID,
}
)
if accessTokenReq.StatusCode == 200 {
accessToken := accessTokenReq.ConnectionManagementAccessToken.AccessToken
fmt.Println("%s", accessToken)
}
GetConnectionManagementAccessTokenRequest accessTokenReq = GetConnectionManagementAccessTokenRequest.builder()
.companyId(companyId)
.build();
GetConnectionManagementAccessTokenResponse accessTokenRes = platformClient.connectionManagement().getAccessToken()
.request(accessTokenReq)
.call();
if (accessTokenRes.connectionManagementAccessToken().isPresent()) {
accessToken = companyResponse.connectionManagementAccessToken().get().accessToken;
System.out.println(accessToken);
}
Pass the token to the Connections component so that we can get the company-specific information and display it in the UI. We summarized this process on the diagram:
CORS settings
Cross-origin resource sharing (CORS) settings are required for the Connections component to work. To control the domain list that your application can make token requests from, register the allowed origins using the Set CORS settings endpoint.
To display the origins you previously registered for your instance, use the Get CORS settings endpoint.
Get started
Take advantage of our npm package so you don't have to manually import and maintain type definitions. You will benefit from it the most if you are using Typescript.
$ npm i -S @codat/sdk-connections
- React
- NextJS
- JavaScript
- Angular
- Vue
- Svelte
Get started with React
For an example of the component in action, see our demo app.
- Create a component that mounts the SDK
You can copy and paste the example CodatConnections.tsx file to an appropriate location in your app. We recommend setting the component to width: 460px; height: 840px because it's optimized to look best with these parameters. The code snippet below uses these parameters.
-
Use the component to mount the SDK
We suggest wrapping the
CodatConnectionscomponent in a modal so that you can adjust its positioning. It can also manage when to display the connections, passing the relevant access token and callbacks.
// ConnectionManagement.tsx
import {
DisconnectCallbackArgs,
ErrorCallbackArgs,
} from "@codat/sdk-connections";
import { CodatConnections } from "./components/CodatConnections";
import { useState } from "react";
export const ConnectionManagement = ({
accessToken,
}: {
accessToken: string;
}) => {
const [modalOpen, setModalOpen] = useState(false);
const onDisconnect = (connection: DisconnectCallbackArgs) =>
alert(`On disconnect callback - ${connection.connectionId}`);
const onReconnect = (connection: DisconnectCallbackArgs) =>
alert(`On reconnect callback - ${connection.connectionId}`);
const onClose = () => setModalOpen(false);
const onError = (error: ErrorCallbackArgs) =>
alert(`On error callback - ${error.message}`);
return (
<div>
<p>Some content</p>
<button onClick={() => setModalOpen(true)}>Manage connections</button>
{modalOpen && (
<div className="modal-wrapper">
<CodatConnections
accessToken={accessToken}
onDisconnect={onDisconnect}
onReconnect={onReconnect}
onError={onError}
onClose={onClose}
/>
</div>
)}
;
</div>
);
};
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Don't use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Get started with NextJS
For an example of the component in action, see our demo app.
NextJS is opinionated about the import strategy we're suggesting, and has an experimental feature called urlImports. If you follow our NextJS example, you'll be warned you need to use the urlImports feature.
Connections SDK and urlImports are not compatible, because NextJS assumes the resources are static and caches the SDK, causing various issues.
In the snippet below, you'll see that we use webpack's magic comments feature to avoid NextJS's caching and use normal import() behavior.
- Create a component that mounts the SDK
You can copy and paste the example CodatConnections.tsx file to an appropriate location in your app. We recommend setting the component to width: 460px; height: 840px because it's optimized to look best with these parameters.
We use "use client" in the script to define this as client-side code, and the import is ignored in webpack to avoid NextJS caching (as above).
- Use the component to mount the SDK
We suggest wrapping the CodatConnections component in a modal so that you can adjust its positioning. It can also manage when to display the connections, passing the relevant access token and callbacks.
// page.tsx
"use client";
import {
DisconnectCallbackArgs,
ErrorCallbackArgs,
ReconnectCallbackArgs,
} from "@codat/sdk-connections";
import { CodatConnections } from "./components/CodatConnections";
import Image from "next/image";
import styles from "./page.module.css";
import { useState } from "react";
export default function Home() {
const [accessToken, setAccessToken] = useState(""); //provide accessToken
const [modalOpen, setModalOpen] = useState(false);
const onDisconnect = (connection: DisconnectCallbackArgs) =>
alert(`On disconnect callback - ${connection.connectionId}`);
const onReconnect = (connection: ReconnectCallbackArgs) =>
alert(`On reconnect callback - ${connection.connectionId}`);
const onClose = () => setModalOpen(false);
const onError = (error: ErrorCallbackArgs) =>
alert(`On error callback - ${error.message}`);
return (
<main className={styles.main}>
{/* // ... some other components */}
{modalOpen && (
<div className={styles.modalWrapper}>
<CodatConnections
accessToken={accessToken}
onDisconnect={onDisconnect}
onReconnect={onReconnect}
onError={onError}
onClose={onClose}
/>
</div>
)}
</main>
);
}
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Get started with JavaScript
For an example of the component in action, see our demo app.
- Create a target
divfor theCodatConnectionscomponent
It should have an id of codat-connections-container.
The CodatConnections component will be mounted within this div. We recommend setting width: 460px; height: 840px for this element and styling it as a modal by nesting it within a modal wrapper (e.g. position: fixed; inset: 0). The component is optimized to look best with these parameters.
The created CodatConnections component expands to fit 100% of the specified dimensions.
- Import the Connections SDK component
If you're using the component inside a script tag, the tag must have type="module" set.
import { CodatConnections } from "https://connections-sdk.codat.io";
- Define callbacks
const closeCallback = () => {
connectionsSdkTarget.style.pointerEvents = "none";
connectionsSdkTarget.removeChild(connectionsSdkTarget.children[0]);
};
const onClose = () => closeCallback();
const onReconnect = (connection) =>
alert(`On reconnect callback = ${connection.connectionId}`);
const onDisconnect = (connection) =>
alert(`On disconnect callback = ${connection.connectionId}`);
const onError = (error) => alert(`On error callback : ${error.message}`);
- Initialize the Link SDK component in your app
Supply the accessToken for the company you want to manage connections for:
const connectionsSdkTarget = document.querySelector(
"#codat-connections-container"
);
const openModal = () => {
connectionsSdkTarget.style.pointerEvents = "initial";
new CodatConnections({
target: connectionsSdkTarget,
props: {
accessToken,
onReconnect,
onClose,
onDisconnect,
onError,
},
});
};
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Get started with Angular
For an example of the component in action, see our demo app.
In the snippet below, we use webpack's magic comments feature to avoid Angular's caching and use normal import() behavior.
- Create a component that mounts the SDK
See the codat-connections folder for an example module.
- Define access token and callbacks
//app.component.ts
accessToken = ''; // provide access token
connectionsSdkOpen = false;
openConnectionsSdk() {
if (this.accessToken) {
this.connectionsSdkOpen = true;
}
}
closeConnectionsSdk() {
this.connectionsSdkOpen = false;
}
onDisconnect(connection) {
alert(`On disconnect callback : ${connection.connectionId}`);
}
onReconnect(connection) {
alert(`On reconnect callback : ${connection.connectionId}`);
}
onError(error) {
alert(`On error callback : ${error.message}`);
}
- Use the component to mount the SDK
<!-- app.component.html -->
<button (click)="openConnectionsSdk()">Manage connections</button>
<app-codat-connections
[accessToken]="accessToken"
(connection)="onDisconnect($event)"
(connection)="onReconnect($event)"
(close)="closeConnectionsSdk()"
(error)="onError($event)"
*ngIf="connectionsSdkOpen"
></app-codat-connections>
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Get started with Vue
For an example of the component in action, see our demo app.
- Create a component that mounts the SDK
You can copy and paste the example CodatConnections.vue file to an appropriate location in your app. We recommend setting width: 460px; height: 840px for this component because it's optimized to look best with these parameters.
- Use this component to mount the SDK
We suggest wrapping the CodatConnections component in a modal so that you can adjust its positioning. It can also manage when to display the connections, passing the relevant access token and callbacks.
// App.vue
<script setup lang="ts">
import CodatConnections from './components/CodatConnections.vue'
import { ref } from 'vue'
import type { DisconnectCallbackArgs, ReconnectCallbackArgs, ErrorCallbackArgs } from 'https://connections-sdk.codat.io'
const accessToken = ref('') //provide access token
const modalOpen = ref(false)
const onDisconnect = (connection: DisconnectCallbackArgs) =>
alert(`On disconnect callback - ${connection.connectionId}`);
const onReconnect = (connection: ReconnectCallbackArgs) =>
alert(`On reconnect callback - ${connection.connectionId}`);
const onClose = () => (modalOpen = false);
const onError = (error: ErrorCallbackArgs) =>
alert(`On error callback - ${error.message}`);
</script>
<div class="app">
<main>
{#if modalOpen}
<div class="modal-wrapper">
<CodatConnections {accessToken} {onDisconnect} {onReconnect} {onClose} {onError} />
</div>
{/if}
</main>
</div>
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Get started with Svelte
For an example of the component in action, see our demo app.
- Create a component that mounts the SDK
You can copy and paste the example CodatConnections.svelte file to an appropriate location in your app. We recommend setting width: 460px; height: 840px for this component because it's optimized to look best with these parameters.
- Use the component to mount the SDK
We suggest wrapping the CodatConnections component in a modal so that you can adjust its positioning. It can also manage when to display the connections, passing the relevant access token and callbacks.
// App.svelte
<script lang="ts">
import CodatConnections from "./lib/CodatConnections.svelte";
import type {
DisconnectCallbackArgs,
ReconnectCallbackArgs,
ErrorCallbackArgs,
} from "https://connections-sdk.codat.io";
let modalOpen = false;
let accessToken = ""; //provide access token
const onDisconnect = (connection: DisconnectCallbackArgs) =>
alert(`On disconnect callback - ${connection.connectionId}`);
const onReconnect = (connection: ReconnectCallbackArgs) =>
alert(`On disconnect callback - ${connection.connectionId}`);
const onClose = () => (modalOpen = false);
const onError = (error: ErrorCallbackArgs) =>
alert(`On error callback - ${error.message}`);
</script>
// App.svelte
<div class="app">
<main>
{#if modalOpen}
<div class="modal-wrapper">
<CodatConnections
{accessToken}
{onDisconnect}
{onReconnect}
{onClose}
{onError}
/>
</div>
{/if}
</main>
</div>
-
If you're using content security policy (CSP) headers:
- Allowlist Codat by adding
*.codat.iotodefault-src(or each ofscript-src, style-src, font-src, connect-src, img-src). - Add
unsafe-inlinetostyle-src. Do not use a hash because this can change at any time without warning.
- Allowlist Codat by adding
-
If you are using TypeScript, extend your type declarations with our types by installing the package using
npm install --save-dev @codat/sdk-connections. Otherwise, delete the type-related code in the snippets.
Interface options
The component doesn't support the branding and customization settings that you can apply to our Link auth journey in the Codat Portal. However, you can use the SDK's options property to change some of these settings.
<CodatConnections
accessToken={accessToken}
onClose: () => void = () => {};
onError: ({correlationId?: string;
message?: string;
errorCode?: number;
userRecoverable: boolean}) => void = () => {};
onReconnect: (args: {connectionId: string}) => void = () => {};
onDisconnect: (args: {connectionId: string}) => void = () => {};
options={{
text: {...},
}}
/>
The options prop is optional and accepts an object containing the following optional properties:
| Property | Description |
|---|---|
text | Contains options that control what text is displayed to the user. |
The object is applied as the SDK component is mounted and doesn't support reloading. Make sure to modify the options before mounting the component.
Custom text
Use the text property to control some of the text displayed within the Connections UI. You can override the following text options:
| Option | Type and description |
|---|---|
accounting.connectionDetails.dataTypesbanking.connectionDetails.dataTypescommerce.connectionDetails.dataTypes | array[string] (accepts Markdown) List of requested data types displayed before disconnecting or reconnecting an accounting, banking or commerce software. If this is not set, the UI will not display a list of data types when disconnecting or reconnecting. |
Changelog
As with all Codat products, this SDK is subject to our change management policy. We will give appropriate notice for changes to it and any associated APIs. We have rigorous testing and security measures in place to ensure you can import our SDK with confidence.
April 2024
- Initial release of the SDK.